网站设计建议:离岸人民币兑美元汇率信息平台
1. 项目概述
本项目旨在设计一个专注于提供离岸人民币兑美元汇率信息的网站。该网站不仅需要提供实时汇率数据,应包括历史数据分析、市场趋势预测等功能,以满足金融分析师、投资者和普通用户的多样化需求。
2. 用户体验(UX)设计原则
简洁性
:界面设计应简洁明了,避免过多复杂元素,确保用户能快速找到所需信息。
响应性
:网站应支持多种设备(桌面、平板、手机),确保在不同设备上都能提供良好的用户体验。
可访问性
:考虑到不同用户的需求,网站应遵循WCAG 2.1标准,确保视觉障碍用户也能方便使用。
3. 用户界面(UI)设计
主页布局
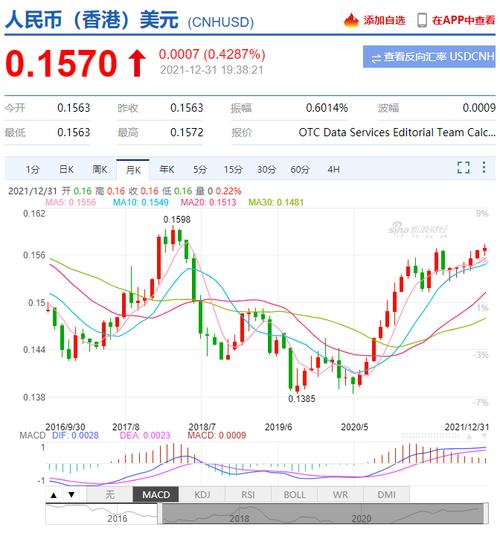
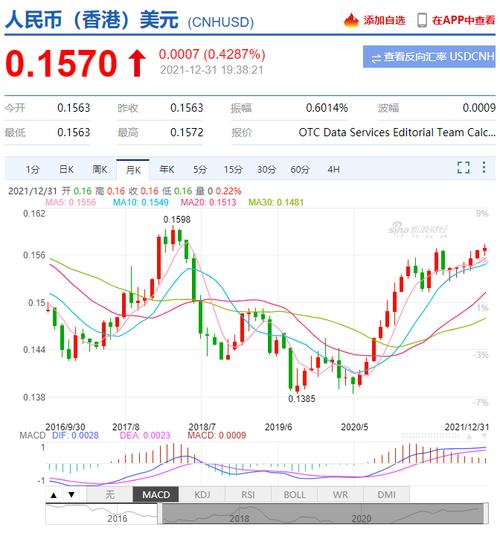
:主页应突出显示当前离岸人民币兑美元的实时汇率,以及最近24小时的价格变动。
导航菜单
:设计清晰的导航菜单,包括“实时汇率”、“历史数据”、“市场分析”等主要功能模块。
图表工具
:集成交互式图表工具,用户可以自定义时间范围查看汇率走势,并提供技术分析工具如移动平均线、相对强弱指数等。
4. 功能需求
实时数据更新
:与金融数据API集成,确保汇率信息实时更新。
历史数据查询
:提供过去一年甚至更长时间的汇率数据查询功能。
市场新闻与分析
:集成财经新闻源,提供相关市场新闻和专业分析文章,帮助用户更好地理解汇率变动背后的原因。
5. 技术实现
前端开发
:使用HTML5、CSS3和JavaScript框架(如React或Vue.js)进行开发,确保良好的交互性和视觉效果。
后端开发
:采用Node.js或Python(Django/Flask)作为后端框架,处理数据请求和业务逻辑。
数据库
:使用MySQL或MongoDB存储用户数据和汇率历史记录。
安全性
:实施HTTPS协议,使用JWT进行用户认证,确保数据传输的安全性。
6. 开发工具与平台
版本控制
:使用Git进行版本控制,确保代码管理的规范性。
持续集成/持续部署(CI/CD)
:集成Jenkins或GitHub Actions,实现自动化测试和部署。
云服务
:考虑使用AWS或Azure等云服务平台,提供稳定的服务器环境和灵活的扩展能力。

通过上述设计和技术方案,本网站将能够有效地提供离岸人民币兑美元的汇率信息,同时满足用户的多样化需求,增强用户体验,助力公司实现其业务目标。
文章已关闭评论!